WordPress: PageSpeed verdoppelt durch Entfernung von Adsense
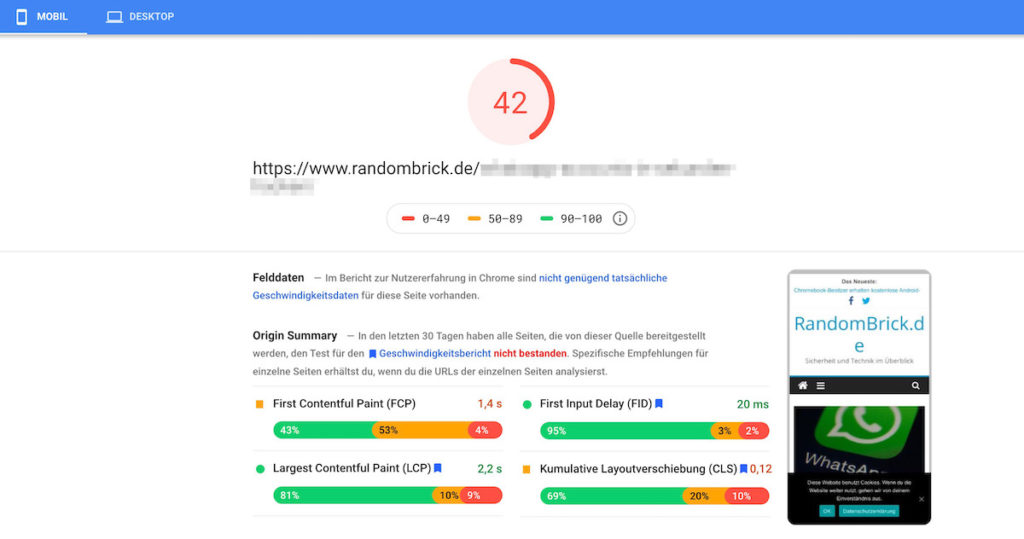
Die Geschwindigkeit der Website wird für Google zu einem immer größeren Ranking-Faktor. Ich bin zwar kein Hardcore-SEO, wollte jedoch trotzdem den PageSpeed für RandomBrick.de verbessern. Einige Blog-Posts hatten im Google PageSpeed einen Lighthouse Performance Score zwischen 19 und 25.
Das ist so schlecht, dass sich seit Anfang November 2019 spürbare Rankingverluste für diese Beiträge sichtbar machten. Obwohl einige Beiträge regelmäßig aktualisiert und auf dem neusten Stand gehalten wurden, straft Google diese ab. Natürlich zu Recht.
So habe ich den PageSpeed meiner WordPress Website verdreifacht
Die betroffenen Seiten habe ich mit folgenden vier Schritten optimiert. Es gibt sicher noch weitere Optionen für das Feintuning, die nachfolgenden Punkte haben auf RandomBrick.de jedoch den größten Mehrwert gebracht.
Schritt 1: WordPress Bilder optimieren
Einige der betroffenen Beiträge hatten viele Bilder. Diese waren teilweise Screenshots, die eine Auflösung von über 2000 x 1000 Pixel hatten und somit schnell 400 oder 500 Kilobyte groß waren. Bei mehreren Bildern erreichte ein Beitrag schnell 5 bis 6 Megabyte. Zu groß für einen guten PageSpeed Rank.
Mit der kostenlosen Bildbearbeitung GIMP lassen sich Bilder leicht in der Auflösung anpassen. Gleichzeitig kannst du beim Speichern festlegen, dass ein Bild in niedriger Qualität gespeichert werden soll. Eine Reduktion um 15 Prozent reduziert die Bildgröße teilweise um 30 Prozent und zwar ohne, dass es einen sichtbaren Verlust gibt.
Für meine Top 10 Beiträge habe ich teilweise neue Screenshots erstellt oder die alten heruntergeladen, verkleinert und wieder hochgeladen. Dadurch wurde die Performance der Beiträge besser.
Schritt 2: WordPress Caching-Plugin installieren
Als nächstes installierte ich ein Caching-Plugin. Autoptimize bringt viele gute Funktionen, ist kostenlos, wird regelmäßig aktualisiert und ist sehr gut bewertet. Mehr als 1 Million aktive Installationen können sich nicht täuschen.
Autoptimize besitzt aber auch sehr viele Einstellungen. Du wirst einige für dich über einige Tage testen müssen, um die beste Performance zu finden.
Schritt 1 und Schritt 2 verbesserten selbst für die langsamsten Seiten auf RandomBrick.de den Lighthouse Performance Score auf 40 bis 45. Immer noch nicht gut, aber eine Verdoppelung.
Alle weiteren Versuche die Geschwindigkeit von RandomBrick.de zu verbessern scheiterten jedoch.

Schritt 3: Plugins deaktivieren
Grundsätzlich sollte man für WordPress so wenig wie möglich und so viel wie maximal nötig an Plugins installiert und aktiv haben. Als nächstes deaktivierte ich jedes einzelne Plugin und durchlief den PageSpeed Test mit immer der gleichen Seite. Nach dem Durchlauf wurde das Plugin wieder aktiviert.
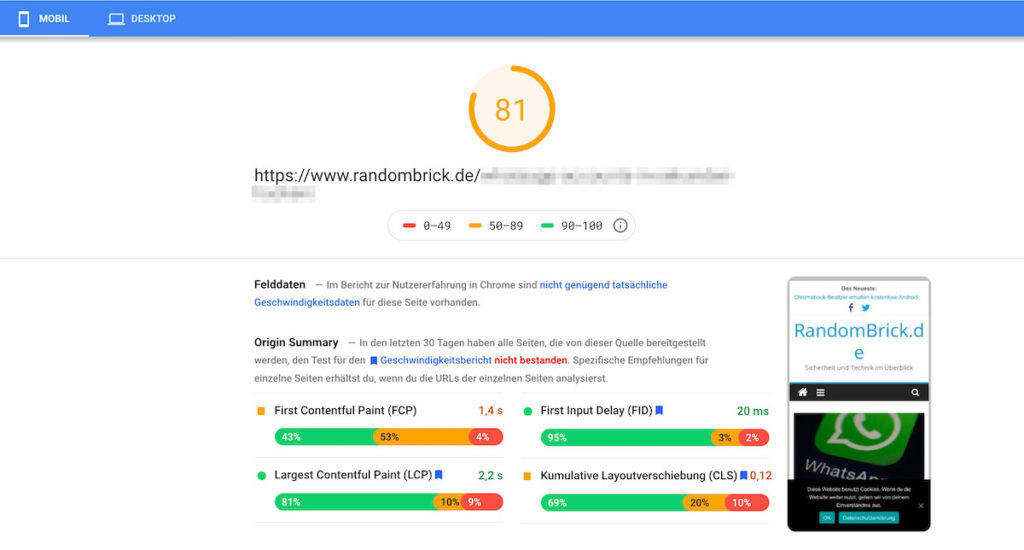
Nach dem Deaktivieren von Site Kit by Google verdoppelte sich der PageSpeed Score für viele Webseiten auf knapp über 80 Punkte.

Durch das Deaktivieren von Site Kit by Google wurde auch Google Adsense von RandomBrick.de entfernt. Und siehe da, ohne Werbung lädt die Website plötzlich doppelt so schnell. Die Handbremse im PageSpeed Rang von Google ist Google Adsense.
Da sich der Umsatz pro Monat mit Adsense im Rahmen hält, bleibt Adsense erst einmal von den meisten Seiten entfernt. Dazu unten mehr.
Schritt 4: Google Analytics manuell einbinden
Auf das Tracking durch Google Analytics wollte ich nicht verzichten. Zum Einbinden von Google Analytics in WordPress benötigst man auch kein Site Kit by Google sondern nur ein WordPress Child Theme und etwas Copy & Paste aus dem verlinkten Beitrag.
Google Analytics wird jetzt direkt über die functions.php im Child Theme geladen und trackt darüber die Besuchter. Site Kit by Google wird dazu nicht benötigt.
Optional: Adsense manuell auf AMP-Seiten einbinden
Aktuell berücksichtigt Google für das Ranking von Websites die Geschwindigkeit bei AMP-Seiten nicht. AMP-Seiten laden grundsätzlich deutlich schneller als die mobile Website. Über den Google PageSpeed kannst du auch die Geschwindigkeit einer AMP Seite einsehen.
Knapp 70 Prozent der Besucher auf randombrick.de besuchen die Website über ein Smartphone. Da alle meine Seiten über die Google-Suche als AMP ausgeliefert werden, wollte ich Adsense ausschließlich auf AMP Seiten einbinden.
Dazu gibt es mehrer Möglichkeiten. Der verlinkte Beitrag zeigt dir, wie du Google Adsense auf deinen AMP-Seiten ausspielst.
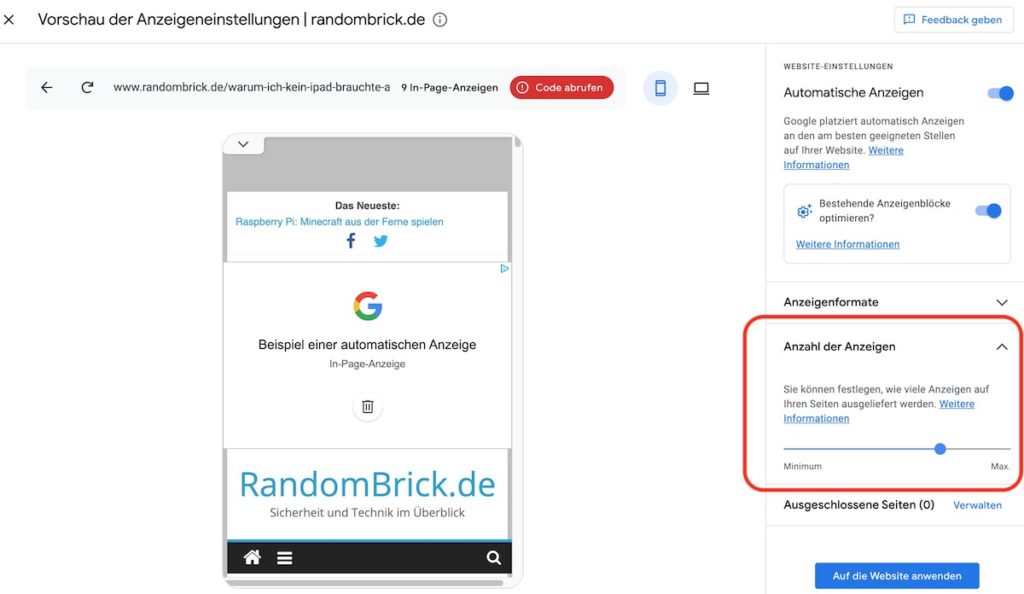
Anzahl der Anzeigen reduzieren
Zusätzlich habe ich die Anzahl der Anzeigen reduziert. Da Google mit der Anleitung oben die Anzahl der Anzeigen automatisch platziert, lässt sich über Adsense die Anzahl mit einem Schieberegler anpassen. Wird der Schieberegler in die Mitte gesetzt, lassen sich hier noch einmal bis zu 5 PageSpeed Score Punkte zusätzlich erzielen.

Persönliche Meinung zum Verdoppeln des PageSpeed durch entfernen von Adsense
Es ist etwas paradox, dass ausgerechnet Google Adsense bei der Ermittlung des Google PageSpeed die größte Bremse ist. Gleichzeitig ist es frustrierend: Ein schlechter PageSpeed wirkt sich negativ auf das Ranking in der Google Suche aus. Damit erhalten Websites weniger Besucher und weniger Adsense Einnahmen.
Wird Adsense entfernt, verbessert sich der PageSpeed und potentiell auch das Ranking. Steigende Adsense Einnahmen bekommen die Website-Betreiber dadurch jedoch nicht.

Geek, Blogger, Consultant & Reisender. Auf seiner Detail-Seite findest du weitere Informationen über Benjamin. In seiner Freizeit schreibt Benjamin bevorzugt über Technik-Themen. Neben Anleitungen und How-To’s interessieren Benjamin auch Nachrichten zur IT-Sicherheit. Sollte die Technik nicht im Vordergrund stehen, geht Benjamin gerne wandern.

Die Hinweise mit den Plugins und Bildgrößen sind so simpel und trotzdem so wenig verbreitet, dass es einem als Website-Ersteller beinahe wehtut. Ich benutze dafür übrigens zunächst Imagify, wodurch die Größe von Bilddateien maßgeblich ohne Qualitätsverlust automatisiert werden und zusätzlich den Duplicator, der eigentlich „nur“ Backups erstellt, aber bei der Erstellung des Backups Hinweise auf extrem große Dateien der Webseite hinweist. Damit kann man sozusagen nochmal sicher gehen, dass keine Megabyte großen Dateien hochgeladen werden.