WordPress: Adsense Werbung auf AMP Seiten anzeigen
Werbung ist eine Möglichkeit eine Webseite zu finanzieren. Damit Adsense auch auf den WordPress AMP Seiten angezeigt wird, ist ein kleiner Eingriff notwendig. Anschließend generieren auch eure AMP Seiten Adsense Einnahmen.
Adsense Werbung auf WordPress AMP Seiten anzeigen geht dabei sehr einfach. Hier im Beitrag lest ihr, wie ihr eure WordPress Seite dazu in 5 Minuten einrichtet.
Adsense Werbung auf WordPress AMP Seiten anzeigen
Damit ihr Adsense Werbung auf einer AMP Seite von WordPress anzeigen könnt, ist folgendes notwendig:
- Eine WordPress Webseite. Diese Anleitung wurde für WordPress in der Version 5.1 aktualisiert.
- Einen funktionierenden Google Adsense Account.
- AMP ist für eure WordPress-Seite eingerichtet. Am einfachsten geht es mit dem AMP Plugin von Automattic. Dieses nutze ich selbst hier für RandomBrick.de.
Sind die oben genannten Punkte erfüllt, kann es weiter gehen. Wenn nicht, müsst ihr euch darum kümmern. Fragen dazu könnt ihr unter diesem Beitrag stellen.
Anleitung: Google Adsense auf WordPress AMP Seiten anzeigen
Damit Adsense auf AMP Seiten von WordPress angezeigt wird, sind erst Änderungen unter Adsense notwendig. Anschließend müsst ihr etwas Code in einer Datei einfügen.
Google Adsense
Loggt auch unter google.com/adsense mit euren Anmeldedaten ein. Wechselt auf der linken Seite im Menü auf Anzeigen und aktiviert auf der rechten Seite AMP.

Adsense öffnet eine weitere Seite und zeigt dir den aktuellen Code zur Einbindung auf eurer Website an. Wie ihr diesen Code für WordPress einbindet, wird untern erklärt.

Lasst die Adsense-Seite offen und wechselt nun zu eurem FTP-Programm. Ich nutze das kostenlose FileZilla, welches für Windows, macOS und Linux verfügbar ist.
Adsene Code für AMP in die WordPress einfügen
Das Einbinden von Adsense ist über zwei Wege möglich. Beide Wege erfordern etwas Arbeit am Code. Entweder du passt di functions.php an oder die kopierst den Code für Adsense in die AMP-Dateien von WordPress.
Anstatt den Code in das normale Theme zu kopieren, solltet ihr ein WordPress Child Theme erstellen. Das Child Theme schützt Änderungen im Code vor Theme-Updates oder Plugin-Updates. Nutzt ihr kein Child Theme führt ein Update des Theme zur Löschung aller Änderungen in der functions.php. Das gleiche gilt, wenn du die AMP-Dateien anpasst. Ein Update überschreibt deine Änderunegn
Meine Empfehlung ist den Code in die WordPress Theme-Funktionen Datei einzufügen. Euer Theme findet ihr unter:
/eure-webseite/wp-content/themes/euer-themeWenn ihr mit dem Thema vertraut seid, findet ihr euer Child Theme unter dieser Adresse:
/eure-webseite/wp-content/themes/euer-theme-childMeine Empfehlung ist, den Code in die AMP-Dateien aus dem AMP Plugin von Automattic einzufügen. Auch hier musst du ein Child-Theme verwenden.
Adsense für AMP über AMP-Dateien einfügen
In dem Ordner für dein Child-Theme erstellst du einen Ordner mit dem Namen amp.
/eure-webseite/wp-content/themes/euer-theme-child/ampNavigiere über dein FTP-Programm zu dem Plugin-Ordner für das AMP Plugin. Dort findest du einen Unterordner mit dem Namen templates.
/eure-webseite/wp-content/plugins/amp/templatesAus diesem Ordner ladet ihr euch folgende Dateien herunter:
- html-start.php
- single.php
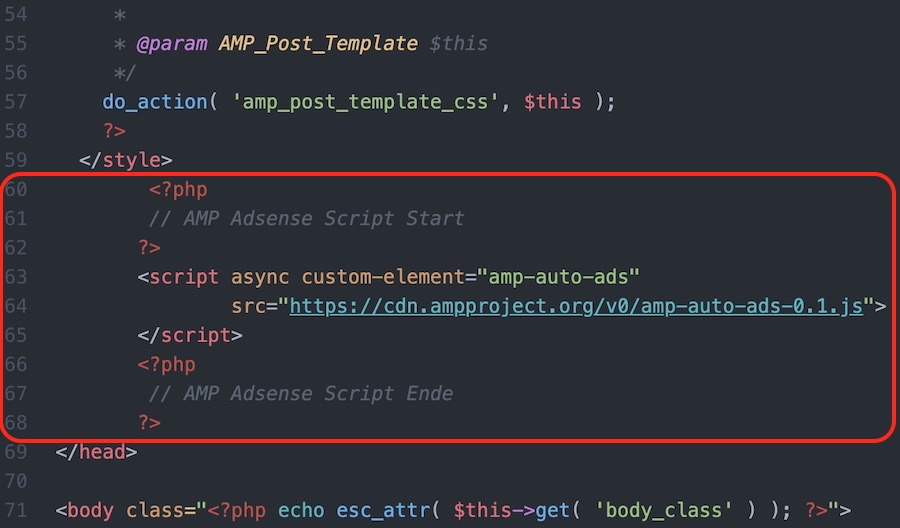
html-start.php
In die html-start.php kommt der Code für das AMP-Adsense Script. Das Script muss in den head Bereich. Im Bild unten siehst du den Code von Zeile 63 bis einschließlich Zeile 65.

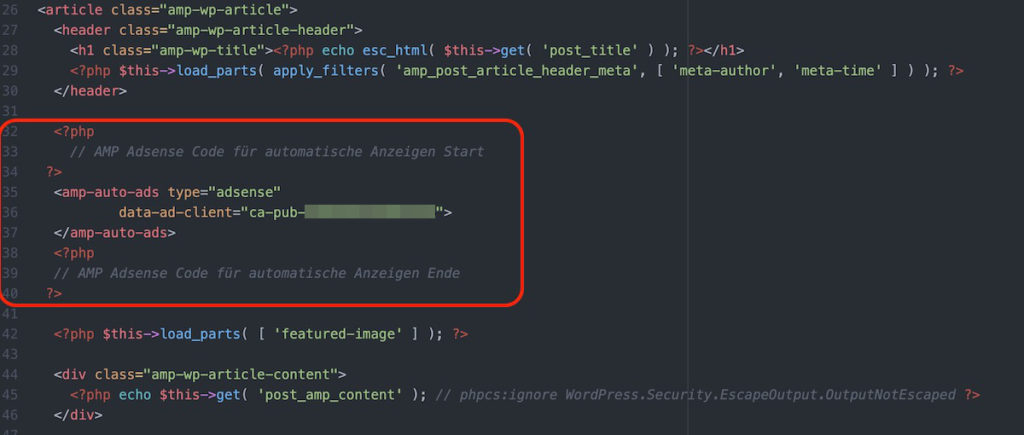
single.php
Die single.php baut die AMP Seite auf und ist der body Bereich einer AMP Seite. Hier musst du den AMP Adsense Code für die automatische Anzeigen einfügen.
Den Code habe ich hier bewusst nach dem amp-wp-title und vor amp-wp-article-content eingefügt. Somit kann Adsense den ganzen Beitrag für die Anzeigenausgabe verwenden.

Jetzt gibt Adsense automatisch Anzeigen auf euren AMP-Seiten aus. Da die Dateien im Child-Theme Ordner liegen, führt ein Update des Plugins nicht zur Löschung eurer Anpassungen.
Adsene für AMP über die functions.php einfügen
Ihr könnt die functions.php entweder über euer FTP Programm herunterladen und bearbeiten oder direkt in WordPress bearbeiten. Egal welchen Weg ihr wählt, erstellt vorher ein Backup.
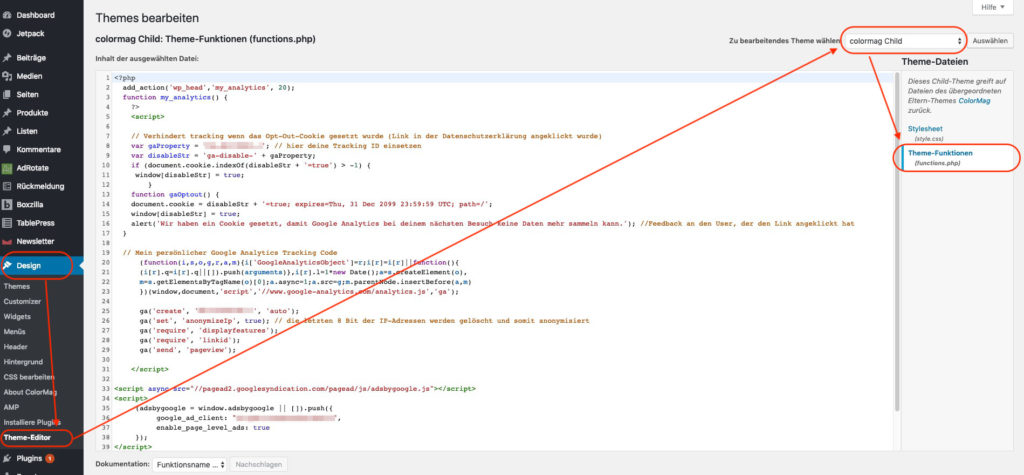
Direkt in WordPress findet ihr die functions.php über die Navigation an der linken Seite unter: Design –> Theme-Editor. Auf der rechten Seite oben könnt ihr das zu bearbeitende Theme auswählen und die Datei.

Öffnet die functions.php und fügt folgenden Code unter dem schon vorhandenen Codes in der functions.php ein:
<?php
/**
* Fügt Adsense automatische Anzeigen Code in den AMP HTML Body ein.
*/
function bb_amp_add_auto_ads_code( $content ) {
$publisher_id = 'ca-pub-xxxxxxxxxxxxxxxx';
$ad_code = '<amp-auto-ads type="adsense" data-ad-client="' . $publisher_id . '"></amp-auto-ads>';
return $ad_code . $content;
}
add_action( 'pre_amp_render_post', 'bb_amp_add_auto_ads_insert' );
function bb_amp_add_auto_ads_insert() {
add_filter( 'the_content', 'bb_amp_add_auto_ads_code' );
}
/**
* Fügt AMP automatische Anzeigen Script in AMP Seiten ein.
*/
function bb_amp_auto_ads_script( $data ) {
$data['amp_component_scripts']['amp-auto-ads'] = 'https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js';
return $data;
}
add_filter( 'amp_post_template_data', 'bb_amp_auto_ads_script' );
?>Ersetzt im Code das xxxxxxxxxxxxxxxx durch eure Google Adsense publisher ID. Diese findet ihr oben im 1. Schritt unter Google Adsense hinter dem ca-pub-.
Test: Adsense Werbung auf WordPress AMP Seiten
Nach dem Upload der Datei könnt ihr euer Smartphone nehmen und eine beliebige Webseite aufrufen. Dabei muss die Webseite als AMP-Seite und nicht als Mobile-Page aufgerufen werden. Das erreicht ihr, in dem am Ende der URL ein AMP gehängt wird. Beispiel:
Der Aufruf funktioniert nur von mobilen Endgeräten wie Smartphones und Tablets und nicht aus dem Browser eines Notebooks oder Computer.
Bis die Werbung angezeigt wird, hat es bei mir etwa 5 bis 10 Minuten gedauert. Danach sieht das Ergebnis für RandomBrick.de wie auf dem Bild oben aus.
Das AMP sieht man in der URL nur noch an den ersten beiden Buchstaben. Die Webseite zeigt jetzt auch für AMP WordPress Seiten Adsense Werbung an.
Persönliche Meinung
Werbung ist immer ein zweischneidiges Schwert. Bin ich ein Freund davon? Solange die Werbung nicht aufdringlich ist, finde ich diese ok. Ich hoffe RandomBrick.de findet mit der Menge und Art der angezeigten Werbung einen guten Mittelweg.
Weitere Tipps findet ihr ebenfalls hier auf RandomBrick.de. Beispielsweise wie ihr ein WordPress Backup erstellen könnt. Dieser Blog läuft beispielsweise mit einem täglichen automatischen Backup, dass die Dateien auf einen anderen Server in der Cloud pusht. Sollte etwas schiefgehen, kann RandomBrick.de innerhalb kürzester Zeit und ohne große Verluste an Content wieder hergestellt werden.
Zusätzlich findet ihr einen Artikel, der euch zeigt wie ihr eine WordPress Datenbank sichern und wiederherstellen könnt. Im Idealfall macht das euer Backup. Aber nicht jedes Backup kann eine Datenbank wieder einspielen.
Zudem gibt es zwischenzeitlich kostenlose Möglichkeiten, wie ihr WordPress auf HTTPS umstellen könnt und euren Besuchern damit eine verschlüsselte Verbindung zu eurer Webseite ermöglicht.

Geek, Blogger, Consultant & Reisender. Auf seiner Detail-Seite findest du weitere Informationen über Benjamin. In seiner Freizeit schreibt Benjamin bevorzugt über Technik-Themen. Neben Anleitungen und How-To’s interessieren Benjamin auch Nachrichten zur IT-Sicherheit. Sollte die Technik nicht im Vordergrund stehen, geht Benjamin gerne wandern.