WordPress: Code in Beiträgen richtig darstellen
WordPress als CMS eignet sich hervorragend zur Darstellung von Text in unterschiedlichen Arten. Die Blog-Software bietet zahlreiche Optionen um Text in unterschiedliche Art und Weise zu formatieren. Was WordPress von Haus aus nicht bietet, ist Text unformatiert und unverfälscht anzuzeigen. Das ist aber immer dann wichtig, wenn Code für eine Programmiersprache oder Kommandozeilen korrekt und richtig angezeigt werden müssen.
Erst vor einigen Tagen hatten einige Leser Probleme beim Nachvollziehen einer Anleitung die ich auf RandomBrick.de veröffentlicht habe. Die Anleitung um den Raspberry Pi von USB-Sticks booten zu lassen, funktionierte bei den Lesern nicht, obwohl diese bei mir erfolgreich war. Ein Tipp aus den Kommentaren zeigte, dass das CMS von WordPress aus Doppelstrichen – – einen langen Bindestrich — macht.

WordPress: Code in Beiträgen richtig darstellen
Damit Programmiercode, Quelltext und Kommandozeilen vollständig korrekt in WordPress angezeigt werden, ist dem CMS mitzuteilen, dass dieser nicht wie der restliche Text formatiert werden soll. Zudem ist wichtig, dass WordPress versteht, dass es sich hier um Code handelt, der nicht ausgeführt werden soll. Dafür gibt es unterschiedliche Möglichkeiten, einige davon werden nachfolgend aufgezeigt.
WordPress-Texteditor: <code>-Tag
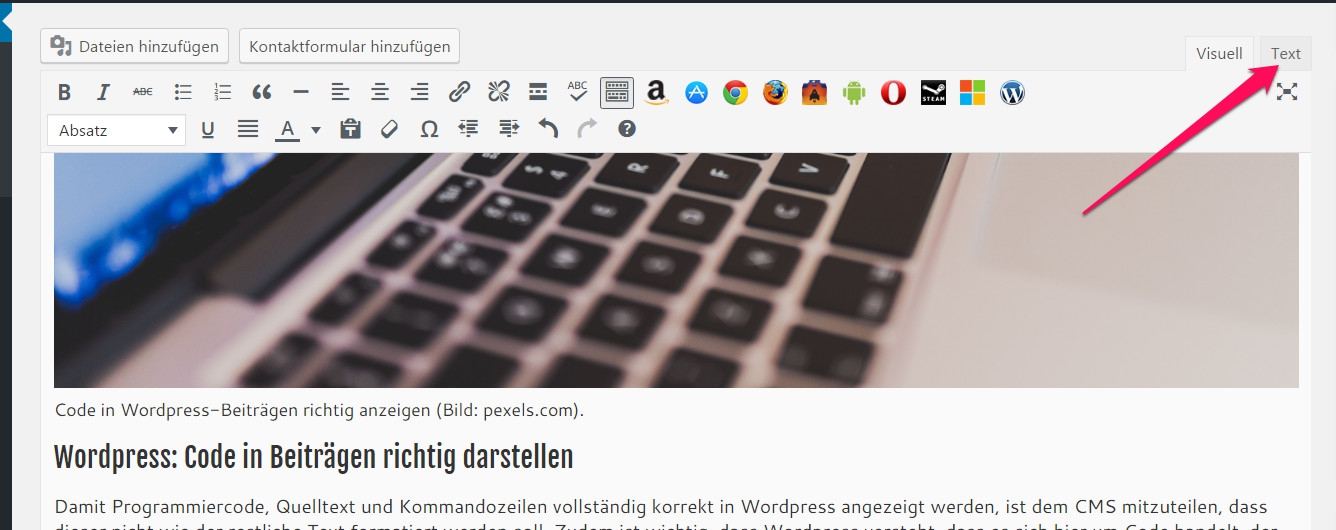
WordPress selbst bietet einen <code>-Tag zur Markierung von Textstellen als Code. Dazu ist beim Schreiben eines Beitrags von Visuell auf Text zu wechseln. Hier können einzelne Textzeilen oder ganze Abschnitte mit einem <code> </code> Tag versehen werden. Diese Zeilen werden dann von WordPress nicht ausgeführt.

Das sieht dann ungefähr so aus:
Punkt, Punkt, Komma, Strich
:-) fertig ist das Mondgesicht.
--
Das funktioniert jedoch nicht mit HTML-Code. Zudem gefällt mir persönliche die rote Schrift und die Darstellung von Zeilenumbrüchen nicht.
Der <pre>-Tag
In vielen Beiträgen verwende ich den <pre>-Tag. Der <pre>-Tag weißt den Browser an, den Text zwischen <pre> und </pre> genau so als Text wiederzugeben. Jede Zeile, jedes Leerzeichen, jedes Stück Code wird einfach direkt wiedergegeben. Zudem packt der <pre>-Tag den Code in eine graue Box für eine bessere Darstellung. HTML wird jedoch trotzdem vom Browser interpretiert und umgesetzt.
Punkt, Punkt, Komma, Strich :-) fertig ist das Mondgesicht. --
Der <pre>-Tag ist ebenfalls über den Texteditor in WordPress einzufügen. Über den viduellen-Editor hat der <pre>-Tag keine Auswirkung und wird wie hier im Text einfach ebenfalls dargestellt.
Anzeige von HTML-Code in WordPress
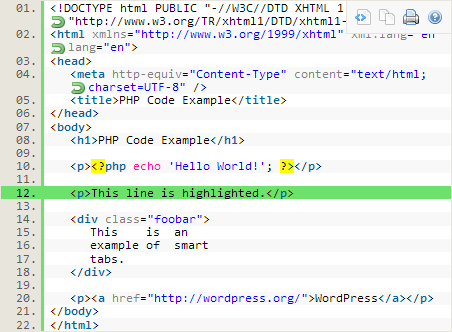
Für die Anzeige von HTML-Code empfiehlt sich die Verwebung eines WordPress-Plugins wie beispielsweise den SyntaxHighlighter Evolved. Mit diesem kann Code veröffentlicht werden, ohne dass die Formatierung verloren geht. Das Plugin ist kostenlos und zu aktuellen WordPress-Versionen kompatibel.

Nach der Installation muss Code in entsprechende [language]-Klammern gepackt werden, beispielsweise [php]php Code hier[/php] oder [css]css Code hier[/css].
Persönliche Meinung
Das sind sicherlich nur einige der Möglichkeiten um Quelltext, Code oder Kommandozeilen unverfälscht in WordPress anzeigen zu lassen. Wie geht ihr vor, um Code korrekt in WordPress darzustellen? Schreibt mir in den Kommentaren und ich erweitere den Beitrag um die von euch vorgeschlagenen Tipps.

Geek, Blogger, Consultant & Reisender. Auf seiner Detail-Seite findest du weitere Informationen über Benjamin. In seiner Freizeit schreibt Benjamin bevorzugt über Technik-Themen. Neben Anleitungen und How-To’s interessieren Benjamin auch Nachrichten zur IT-Sicherheit. Sollte die Technik nicht im Vordergrund stehen, geht Benjamin gerne wandern.
Pingback: WordPress Admin-Login: Wo ist die wp-login.php? – random brick [DE]
Danke für diese Zusammenfassung!
Ich bin schon seit längerer Zeit auf der Such nach einem guten Plug-in, das meinen SQL Code auf https://gecomp.at sauber darstellen soll.
Nur, solange ich nichts gutes gefunden habe, spare ich mir den Aufwand den Content zu erfassen; läuft mir ja nicht davon. Ich werde auf alle Fälle mal Deine Vorschläge testen!