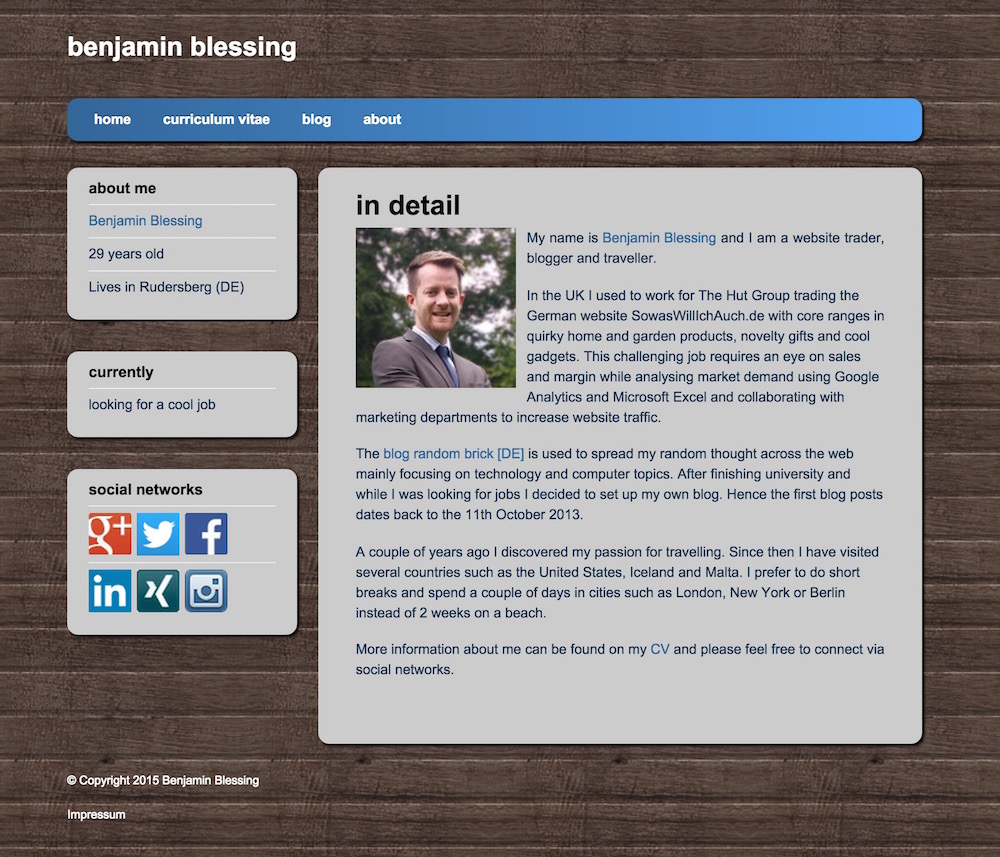
Blessing-Online.com – Meine online Visitenkarte
Eine während einer Projektarbeit im Master Studium entstandene Webseite wurde von mir sukzessive weiterentwickelt und dient jetzt als online Visitenkarte. Der Grundgedanke der Webseite lag in der Erstellung einer einfachen Homepage, die ohne Skripte auf die Benutzer-Displayauflösung skaliert. Dabei sollte bewusst auf das Erstellen einer Mobile-Webseite für Smartphones verzichtet werden, da eine Mobile-Version stets separat gepflegt werden muss. Bei Blessing-Online.com übernimmt die CSS Datei die Skalierung der in HTML geschriebenen Webseite.
Die Domain Blessing-Online.com wurde ursprünglich gekauft, damit beim Googlen von Benjamin Blessing ein Blog erscheint. Durch die Projektarbeit wurde die Domain dann für die Projektarbeit zweckentfremdet, wodurch die Idee für die online Visitenkarte entstand (weil LinkedIn, Xing, Facebook etc. ja noch nicht genug sind).
Die Webseite erkennt die Displayauflösung des Benutzers und eine vorkonfigurierte CSS Datei sorgt für die entsprechende Anpassung des Designs. Die CSS unterscheidet zwischen 800 px, 650 px sowie 480 px Displayauflösung in der Breite. Feinere Abstufungen sind ebenfalls möglich, ich habe mich hier an den bekannten Auflösungen von Smartphones und Tablets im Porträt-Modus orientiert. Auf diese Weise würden sich auch ganze Content-Bereich entfernen lassen, sollten sie für Mobile-Nutzer irrelevant sein. Durch die Verwendung einer CSS Datei, die das Webseiten-Layout an die Displayauflösung anpasst, müssen nicht zwei unterschiedliche Webseiten (Desktop und Mobile) gepflegt werden. Der Nachteil ist, möchte der Nutzer ausdrücklich auf die Desktop-Version der Webseite, gibt es mit diesen Ansatz für ihn keine Möglichkeit diese zu verlangen, außer, an ein Gerät mit höherer Displayauflösung zu gehen.
Die Anpassung kann mit einem beliebigen Desktop Browser getestet werden, indem das Browserfenster vergrößert oder verkleinert wird. Mit schrumpfender Displaybreite werden erst die Abstände zwischen den Boxen reduziert und anschließend deren Reihenfolge neu angeordnet. So erscheint bei der kleinsten hinterlegten Auflösung erst die Navigation, dann die Seitenleiste und ganz unten die Content-Boxen. Der Screenshot vom LG G2 unten zeigt den Unterschied zum Desktop oben.

Geek, Blogger, Consultant & Reisender. Auf seiner Detail-Seite findest du weitere Informationen über Benjamin. In seiner Freizeit schreibt Benjamin bevorzugt über Technik-Themen. Neben Anleitungen und How-To’s interessieren Benjamin auch Nachrichten zur IT-Sicherheit. Sollte die Technik nicht im Vordergrund stehen, geht Benjamin gerne wandern.