Firefox: Unterschiedliche Auflösungen für Webseiten testen
Kleiner Tipp am Rande beziehungsweise mehr eine Empfehlung an alle, die eine Webseite betrieben: Firefox ermöglicht euch ganz bequem und einfach unterschiedliche Bildschirmauflösungen für eure Webseite zu testen. Das sollte jeder machen, denn das hilft zu verstehen, wie Besucher mit unterschiedlichen Endgeräten eure Webseite sehen. Passen die Beiträge, skalieren die Bilder richtig und wird die Werbung korrekt angezeigt?
Das geht natürlich auch durch das manuelle Vergrößern und Verkleinern des Browser-Fensters durch einfaches Ziehen. Davon sind aber alle im Browser geöffnete Tabs betroffen, wodurch die Nutzung der anderen Webseiten leidet. Zudem lässt sich durch Ziehen nicht die exakte Bildschirmauflösung simulieren. Hier muss man schätzen. Firefox bietet eine einfach Option um im Browser-Fenster jede beliebige Bildschirmauflösung anhand einer beliebigen Webseite zu testen.

Firefox: Unterschiedliche Auflösungen für Webseiten testen
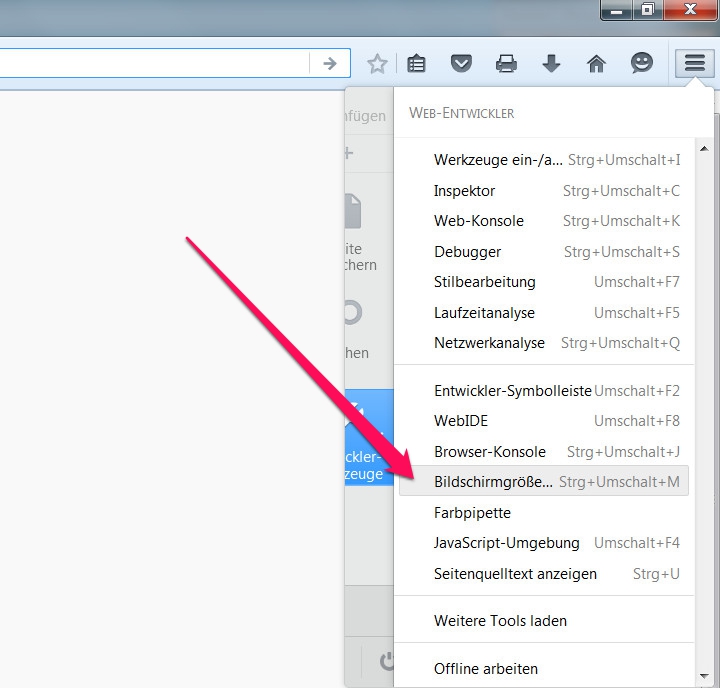
Die Einstellungen zum Firefox sind über die drei grauen horizontalen Striche aufzurufen. Dort befindet sich die Option für die Entwickler-Werkzeuge. Hier sind zahlreiche nützliche Tools für Webentwickler und -tester aufgelistet .

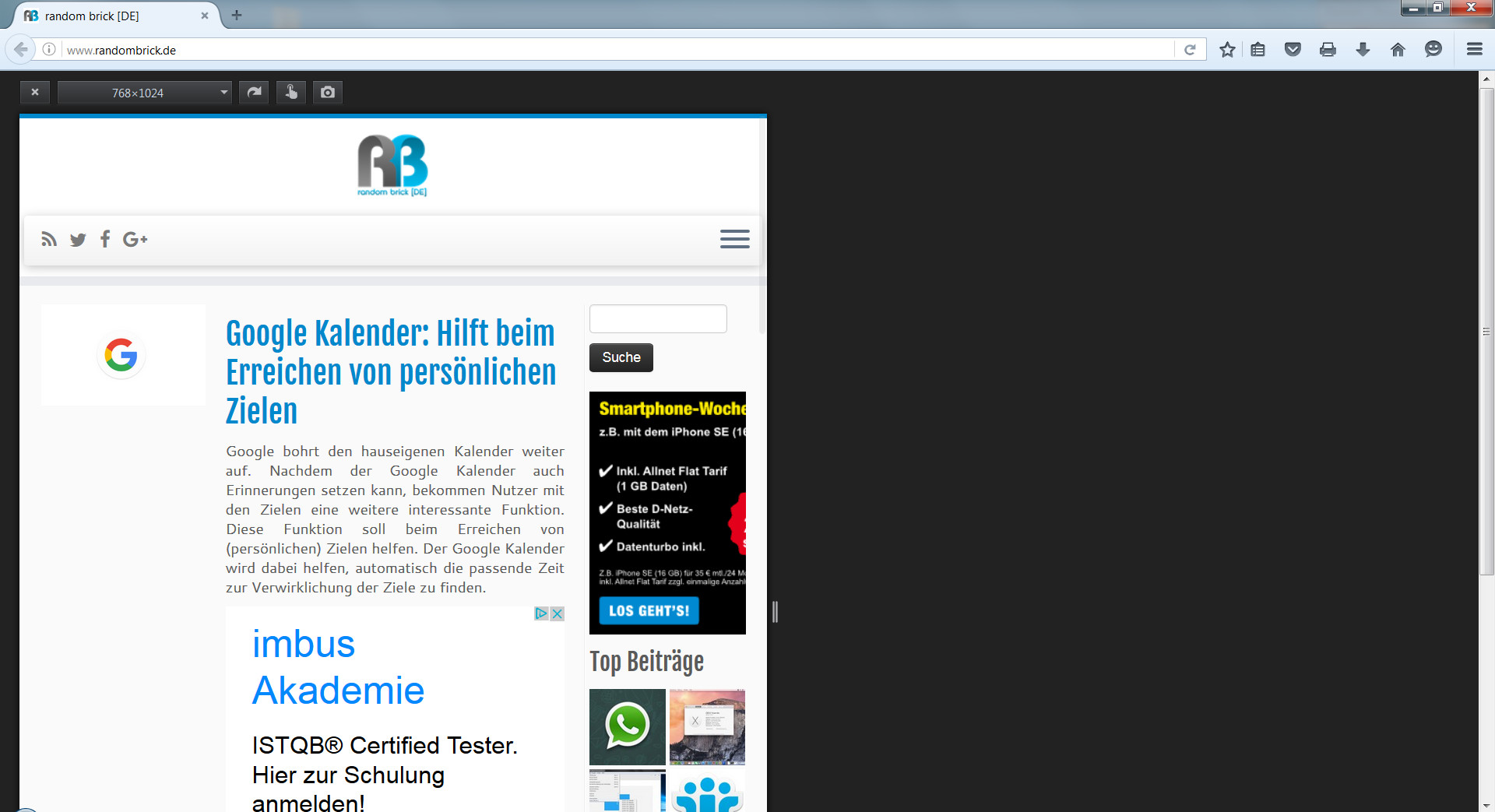
Die Entwickler-Werkzeuge für Firefox beinhalten die Option für die Bildschirmgröße. Diese lässt sich auch mit der Tastenkombination Strg+Umschalt+M aktivieren. Sobald die Option betätigt wird, erscheint im aktiven Tab eine extra Funktionsleiste.

Die Bildschirmgröße lässt sich jetzt für die jeweilige Webseite frei wählen. Es gibt voreingestellte Auflösungen in Firefox aus denen der Anwender wählen kann. Optional kann auch jede beliebige Auflösung von Hand eingetragen werden. Hilfreich ist die integrierte Screenshot-Funktion. Diese fotografiert die Webseite in der jeweiligen Auflösung und speichert das Bild in eurem Download-Ordner.

Persönliche Meinung
Jeder Webmaster sollte diese Funktion kennen. Dazu muss man nicht zwingend Entwickler oder Programmierer sein. Wer aber einen Webseite betreut, sollte regelmäßig prüfen, ob die Webseite auf allen gängigen Auflösungen sauber dargestellt wird. Eine Webseite die auf Smartphones oder Tablets nicht gut zu lesen ist, verliert zwangsläufig Besucher.
Weitere spannende Beiträge zum Thema Bloggen und der Verwaltung einer eigenen Domain finden sich ebenfalls hier auf RandomBrick.de. Wie ihr einen Domain- und Hoster-Umzug für Wordpress plant, ohne dass dabei eure Daten verloren gehen, erklärt die Schritt für Schritt Anleitung. Webmaster die einen Teil der Schreibarbeit outsourcen möchten, erhalten individuellen Content für Webseiten in Textbörsen. Hier können Texte in Auftrag gegeben werden. Je nach Qualität wird hier zwischen 1,3 und 8 Cent pro Wort berechnet.

Geek, Blogger, Consultant & Reisender. Auf seiner Detail-Seite findest du weitere Informationen über Benjamin. In seiner Freizeit schreibt Benjamin bevorzugt über Technik-Themen. Neben Anleitungen und How-To’s interessieren Benjamin auch Nachrichten zur IT-Sicherheit. Sollte die Technik nicht im Vordergrund stehen, geht Benjamin gerne wandern.