WordPress Sternebewertung für Beiträge in Google einrichten
Benutzer lieben Bewertungen. Sei es um eine Bewertung abzugeben und damit die eigene Meinung kund zu tun oder sich Aufgrund der Meinungen von anderen ein Bild einer Sache zu machen. Das große Vorteil, stehen Bewertungsmöglichkeiten auf der Webseite zur Verfügung, können diese über Rich Snippets in der Google-Suche unter dem Link zur Webseite erscheinen und heben den Link von den anderen Webseiten ab. Wie Sternebewertungen in WordPress integriert werden können, wird nachfolgend erklärt.
Die Integration geht sicher auch mit etwas Programmieraufwand. Der einfachheitshalber wird für die Integration ein Plugin verwendet, so dass auch Laien diese Anleitung schnell und einfach umsetzen können.

WordPress Sternebewertung für Beiträge in Google einrichten
Damit in der Google-Suche die Bewertungen der Beiträge angezeigt werden, muss die Option zum Bewerten auf der Webseite integriert sein. Sind Bewertungen abrufbar, werden diese von Google beim Crawlen der Webseite erkannt und angezeigt.
Schritt 1: Plugin installieren
Über die Plugin-Suche oder direkt von der WordPress-Plugin Webseite das Plugin WP-PostRatings von Lester Chan installieren. Die Installation sollte unkompliziert und schnell verlaufen. Abschließend muss das Plugin noch aktiviert werden.
Schritt 2: Plugin in WordPress integrieren
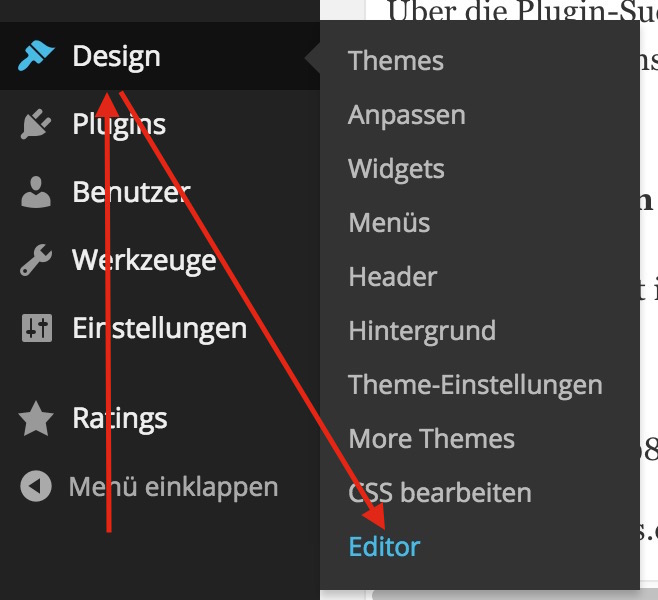
Im zweiten Schritt ist manuelle Arbeit notwendig. Über den Design-Editor müssen eine paar Zeilen PHP-Code in das verwendete WordPress-Design eingefügt werden.
Über den Editor können die PHP-Dateien direkt bearbeitet werden. Dazu muss das verwendete Design in WordPress ausgewählt sein. Folgende Datei muss laut Lester Chan bearbeitet werden: wp-content/themes/<DEIN_THEME>/index.php
In der index.php muss folgende Zeile gesucht werden:
<?php while (have_posts()) : the_post(); ?>
Nach dieser Zeile kann der Code für das Rating integriert werden:
<?php if(function_exists(‚the_ratings‘)) { the_ratings(); } ?>
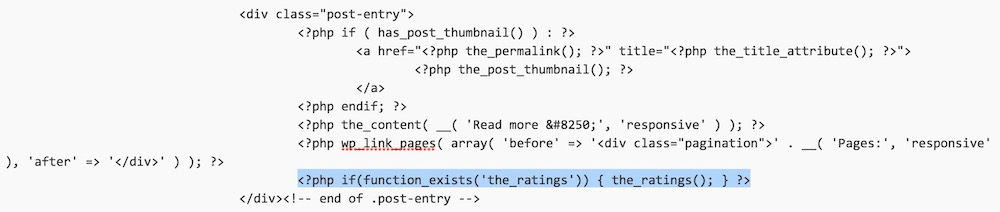
Je nach dem wo der Code integriert wird, erscheint nachher das Rating im WordPress-Blog. Auf mein Design hatte die Integration in der index.php keinen Einfluss. Das heißt, das Rating taucht an keiner Stelle auf. Trotzdem habe ich den Code an folgender Stelle in der index.php integriert:
Schritt 3: single.php anpassen
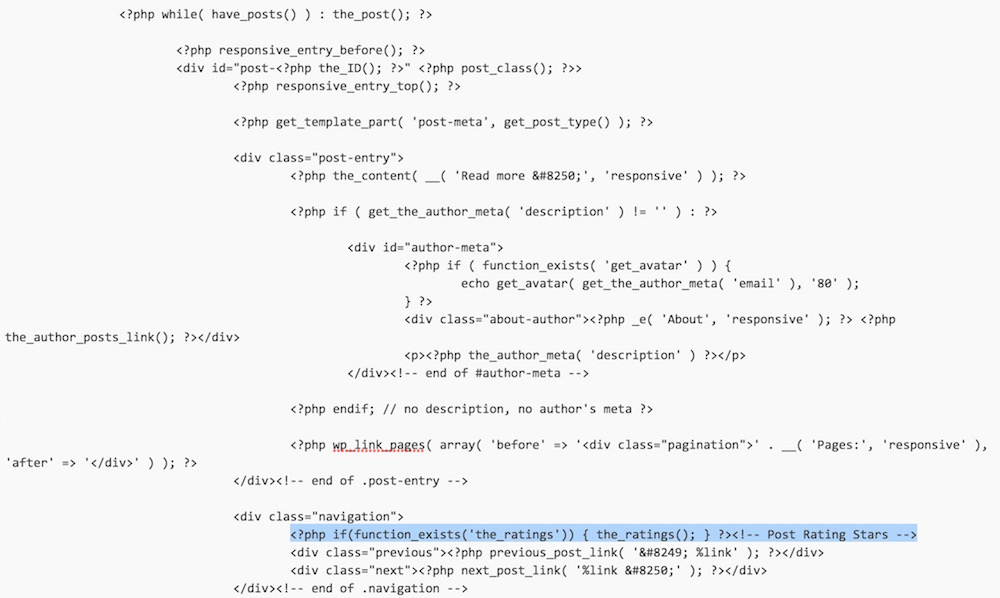
Lester Chan empfiehlt bei Bedarf das Editieren folgender Dateien: archive.php, single.php, post.php oder page.php. Für meinen Bedarf hat jedoch das Anpassen der single.php den erwünschten Effekt gebracht. Für das hier verwendete Theme Responsive wurde die single.php mit dem von Chan empfohlenen Code an folgender Steller erweitert:
Das ermöglicht das Anzeigen des Ratings direkt unterhalb des Beitrags in der Navigation zum Wechseln der Posts zwischen vorherigem und nachfolgendem Artikel.

Schritt 4: Ratings-Template anpassen
An dieser Stelle ein Dank an Malte Landwehr von seo.de, der den nachfolgenden Code geschrieben hat. Damit die Stimmen korrekt von Google erfasst und später unter dem Link in der Google Suche angezeigt werden, empfiehlt Malte das Anpassen folgender Rating-Templates mit nachfolgendem Code:
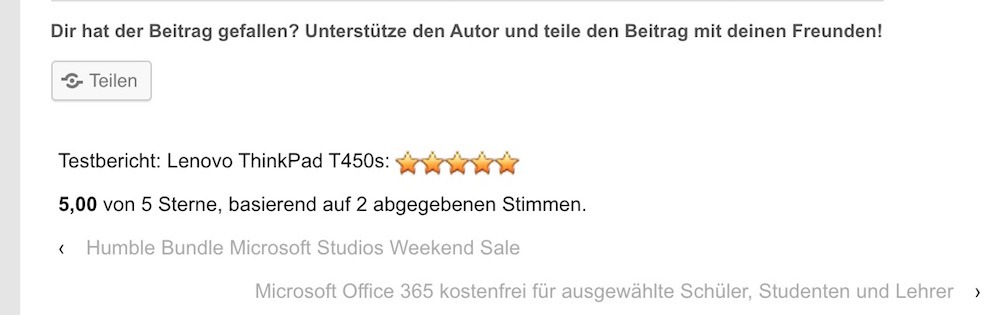
Ratings Vote Text:
<span class=“hreview-aggregate“>
<span class=“item“>
<span class=“fn“>%POST_TITLE%</span>: %RATINGS_IMAGES_VOTE%<br />
</span>
<span class=“rating“>
<span class=“average“><b>%RATINGS_AVERAGE%</b></span>
von
<span class=“best“>5</span>
Sterne, basierend auf
<span class=“votes“>%RATINGS_USERS%</span>
abgegebenen Stimmen.
</span>
</span>
Ratings Voted Text:
<span class=“hreview-aggregate“>
<span class=“item“>
<span class=“fn“>%POST_TITLE%</span>: %RATINGS_IMAGES_VOTE%<br />
</span>
<span class=“rating“>
<span class=“average“><b>%RATINGS_AVERAGE%</b></span>
von
<span class=“best“>5</span>
Sterne, basierend auf
<span class=“votes“>%RATINGS_USERS%</span>
abgegebenen Stimmen.
</span>
</span>
<br />Du hast bereits abgestimmt.
Es empfiehlt sich zudem wenigstens den Text in den anderen Templates zu übersetzen. Aber für die Google Suche sind diese nicht relevant.
Schritt 5: Geduld und Alternativen
Es dauert einige Tage bis Google die erhaltenen Bewertungen durchzieht und letztendlich unter den Suchergebnissen anzeigt.
Wem die hier vorgestellte Option zum Anpassen der PHP-Dateien zu kompliziert ist, kann ein [ratings] in jeden Beitrag manuell einfügen. Dies hat ebenfalls zur Auswirkung, dass die Rating-Option dem Besucher zur Verfügung gestellt wird. Nachträglich bedeutet das je nach schon geschriebenen Beiträgen einen erheblichen Aufwand.
Wird die PHP-Datei bearbeitet, muss im Hinterkopf behalten werden, dass ein Update des Templates alle manuell gemachten Änderungen verwirft. Bei jedem Update muss der PHP-Code neu eingetragen werden, erhaltene Bewertungen gehen jedoch nicht verloren.
Persönliche Meinung
Tolles Feature für jeden WordPress-Blog, insbesondere im Hinblick auf die Google-Suche. Benutzer sehen die Bewertung der Beiträge, welche sich durch die Sterne von anderen Suchergebnisse abheben. Dadurch wird die Chance auf höhere Click-Through-Rates erhöht. Selbstverständlich ist der geneigte Webmaster an dieser Stelle versucht, mit den Bewertungen zu schummeln (beispielsweise, dass alle Bewertungen über alle Beiträge aggregiert und einheitlich angezeigt werden), das schickt sich jedoch nicht und wer das nötigt hat, erhält mein Mitleid.
Quelle: seo.de

Geek, Blogger, Consultant & Reisender. Auf seiner Detail-Seite findest du weitere Informationen über Benjamin. In seiner Freizeit schreibt Benjamin bevorzugt über Technik-Themen. Neben Anleitungen und How-To’s interessieren Benjamin auch Nachrichten zur IT-Sicherheit. Sollte die Technik nicht im Vordergrund stehen, geht Benjamin gerne wandern.




Hallo herzlichen Dank für diesen Beitrag.
Seit Wochen suche ich schon nach einer Möglichkeit, die Sternebewertung für meine WordPress-Homepage einzurichten. Leider bin ich kein Fachmann für WordPress. Könnten Sie das vür mich einrichten?
Die Adresse meiner Homepage ist: https://duo-cara.de
Herzlichen Dank für Ihre Antwort.
Duo-Cara
Werner Wolf
Gute Anleitung, vielen Dank!
Pingback: WordPress Sicherheit: Zwei-Faktor-Authentifizierung einschalten | random brick [DE]
Hallo und erstmal ein großes Lob und dank für diesen Artikel. Leider habe ich folgendes Problem. Ich bin strikt nach der oben beschriebenen Methode vorgegangen und das einfügen der Sterne hat auch wunderbar funktioniert…. aber bei mir steht neben den Sternen “ ( No Rating yet ) „, die Sterne sind dunkel grau und man kann sie auch nicht auswählen. Was habe ich falsch gemacht. kann mir vielleicht jemanden einen Tip geben.
Gruss
Tom